7 must have Development Gems to install on every project
この記事を読んでいて、Rails PanelというChrome拡張を知りました。
Rails Panelでできること
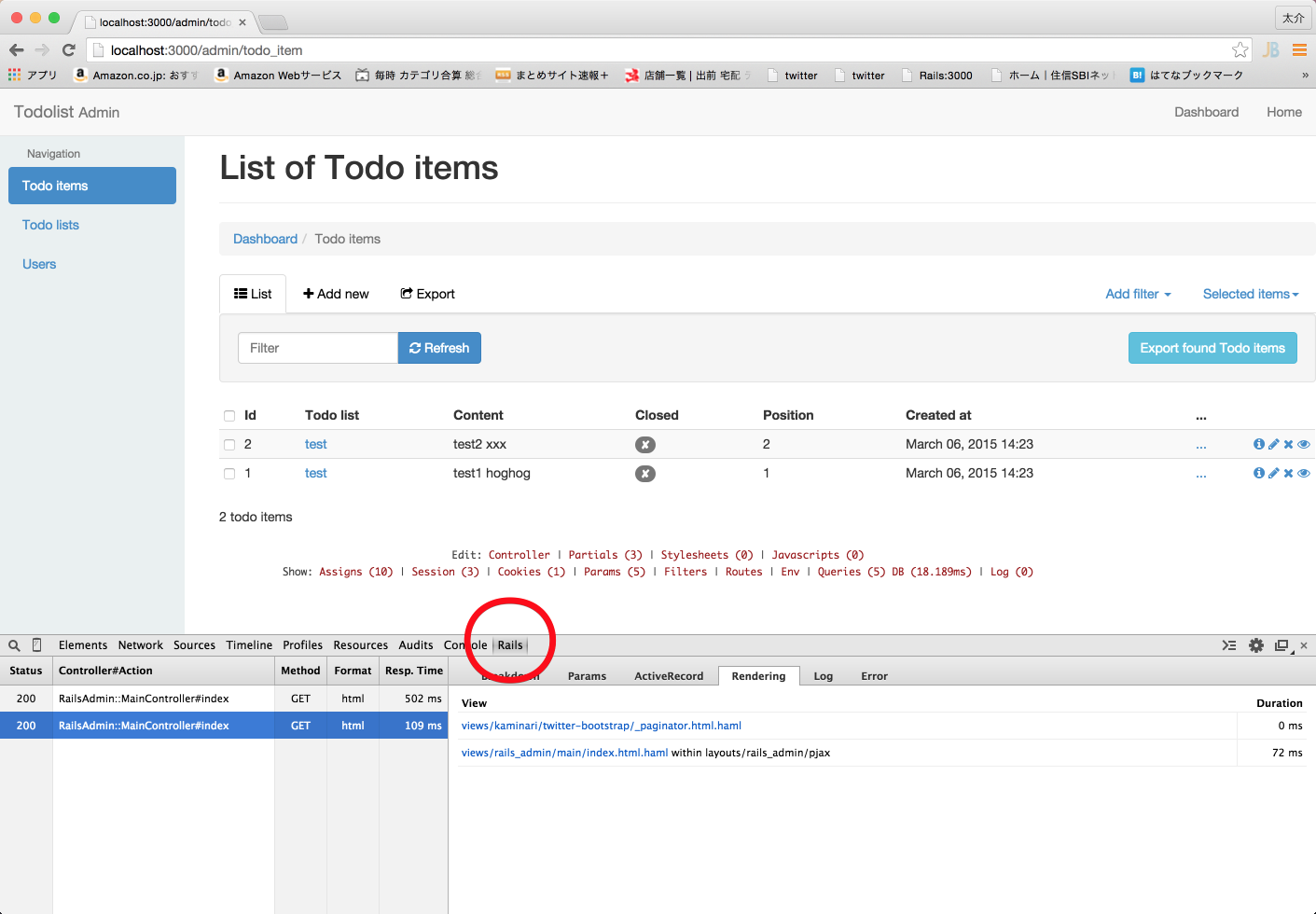
デベロッパーツールにRailsというパネルが追加されます。 このパネルでは、ページリクエスト単位で下記のような情報を表示することができます。
- Breakdown: 処理時間の内訳(ActiveRecord, Rendering, Other)
- Params: コントローラから参照できるparamsの内容
- ActiveRecord: そのリクエストを処理する際に発行したSQLと処理時間
- Rendering: ビューテンプレートごとの描画時間

要するに rails server の標準出力(あるいは log/${RAILS_ENV}.log)の情報を見やすく表示してくれます。
使い方
- ChromeにはChrome ウェブストアからインストールします。
RailsPanel - Chrome ウェブストア - Railsには
meta_requestというgemを追加します。
group :development do
gem "meta_request"
end
動作の仕組み
meta_requestをbundleすると、いくつかのRackミドルウェアが自動的に組み込まれます。
- rails_panel/middlewares.rb at master · dejan/rails_panel
- rails_panel/railtie.rb at master · dejan/rails_panel
この中のMetaRequest::Middlewares::Headersによって X-Meta-Request-Versionが、
MetaRequest::Middlewares::RequestIdによって X-Request-Idが
Railsアプリケーションが返すすべてのレスポンスのヘッダに追加されます。
- rails_panel/headers.rb at master · dejan/rails_panel
- rails_panel/request_id.rb at master · dejan/rails_panel
Rails Panelを有効にしていると、 X-Meta-Request-Version がレスポンスヘッダに存在する際に、
Chromeは /__meta_request/${X-Request-Id}.json というパスにリクエストを投げます。
rails_panel/requests.js at master · dejan/rails_panel
このリクエストもmeta_requestのRackミドルウェアで処理され、Railsアプリ層の手前の段階で、必要な情報がjsonでレスポンスされます。
ただし、このリクエストのログもRackミドルウェア層によってRails.loggerに出力するため、Railsのログには下記のような痕跡が残ります。
Started GET "/__meta_request/abcd92a2-3859-4972-9708-8303fe238e9e.json" for ::1 at 2015-03-06 23:45:37 +0900
なお、 /__meta_request/${X-Request-Id}.json のレスポンスで返されるjsonファイルは、tmp/data/meta_request/ 以下に最大10個まで保存されます。
該当のコードはこのあたり。
- rails_panel/app_request_handler.rb at master · dejan/rails_panel
- rails_panel/storage.rb at master · dejan/rails_panel
RackミドルウェアとChrome拡張でモニタリング用の機能を実装するというアプローチは他のことにも応用ができそうですね。