以下の記事でWOVN.ioというサイトの多言語化(翻訳支援)サービスが紹介されているのを見ました。
JavaScript 1行でサイトを多言語化、ボタン一発翻訳の「WOVN.io」が良さそう | TechCrunch Japan
さっそく試してみました。簡単に使用感など紹介してみたいと思います。
※本文中の画像ではメールアドレスやアカウントキーと思われる部分は塗りつぶしています。
- サイトトップ

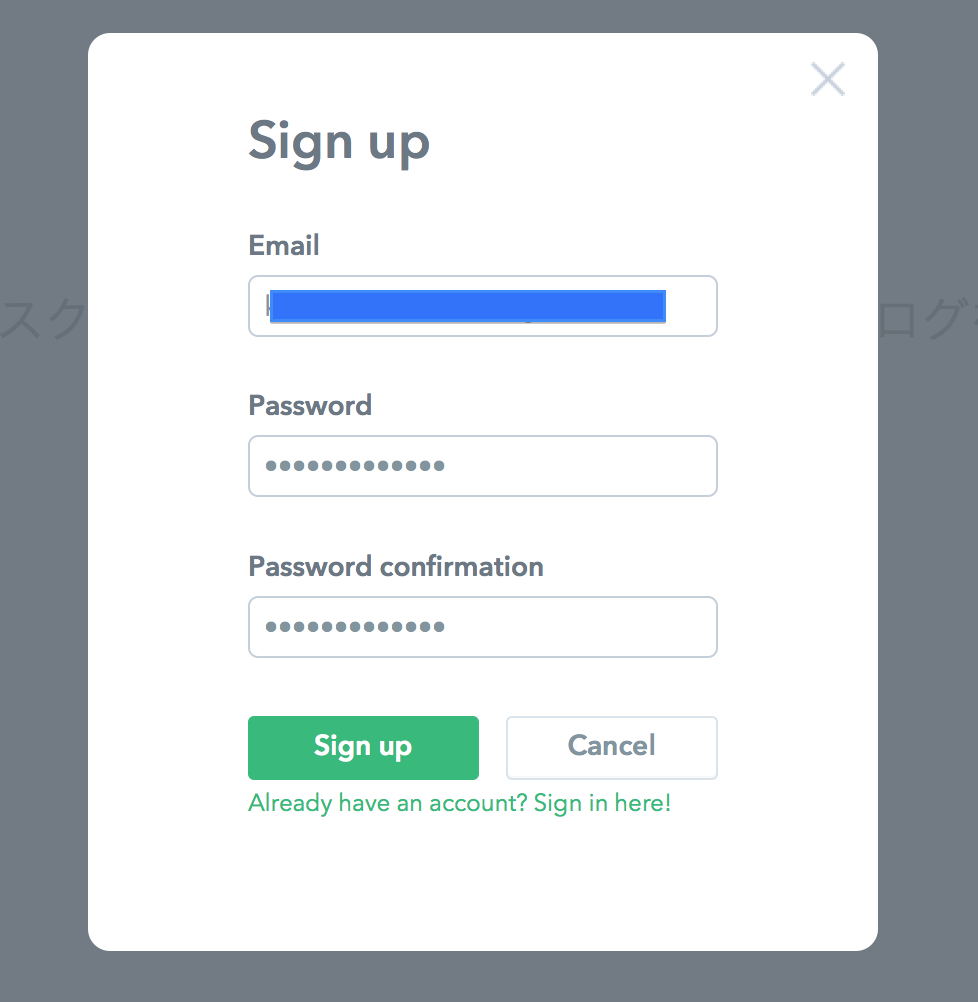
- サインアップ

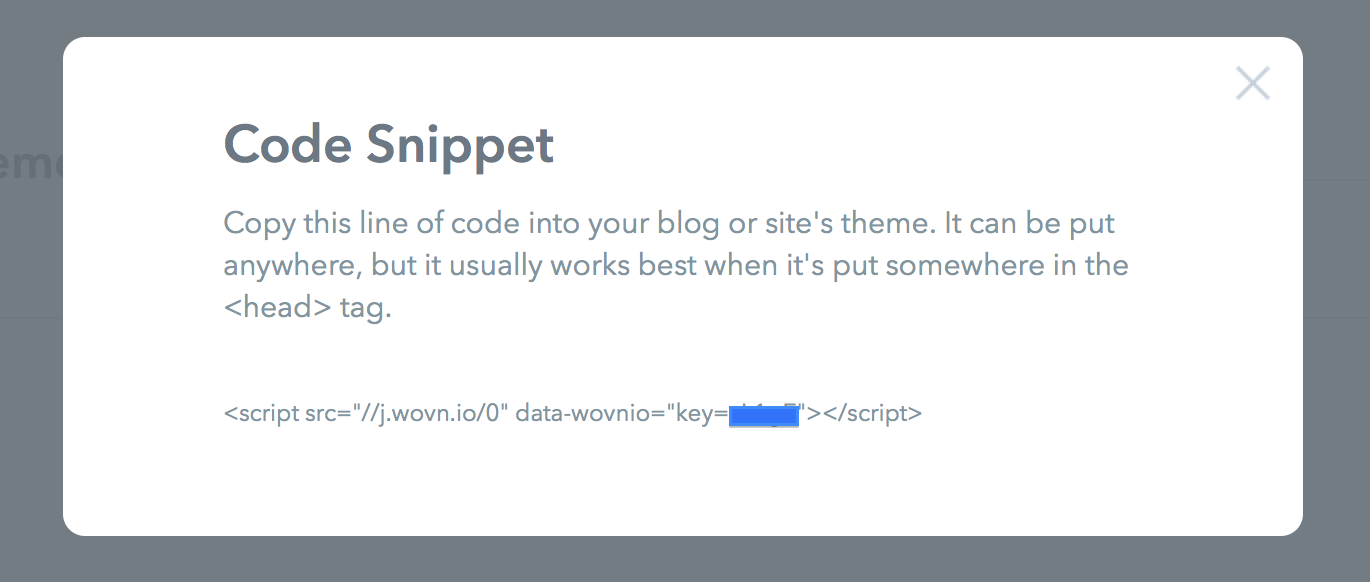
- サイトに追加するコード
サイト側に修正が必要なのはこれだけです。 body終端の直前に追加しました。

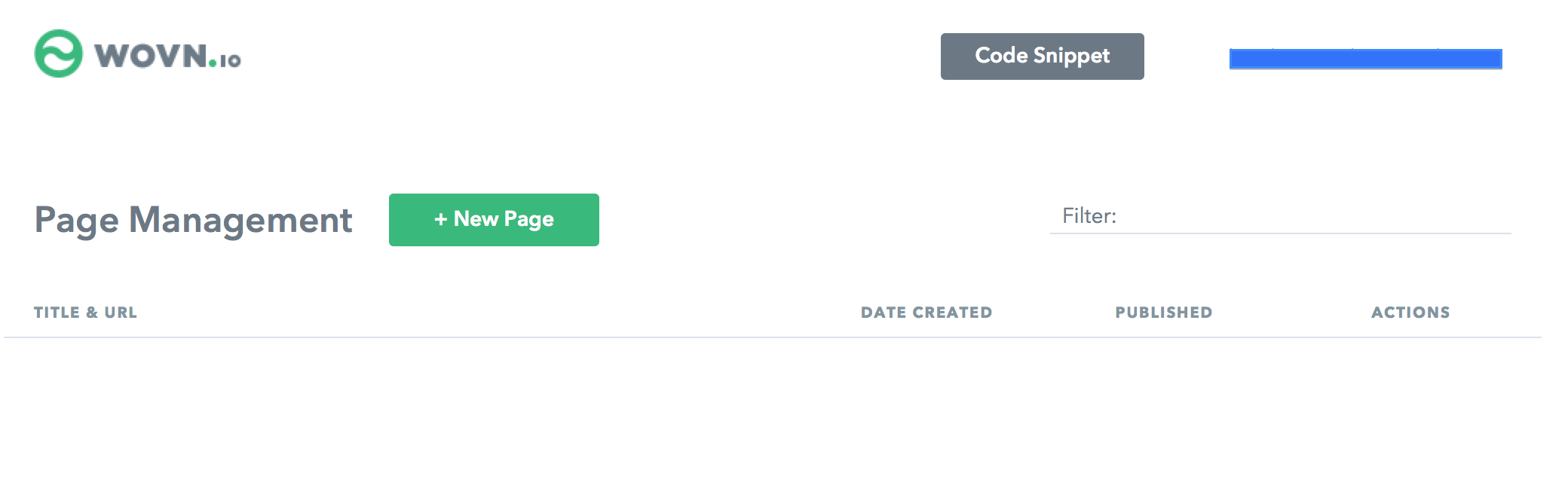
- メイン画面
New Pageをクリック。

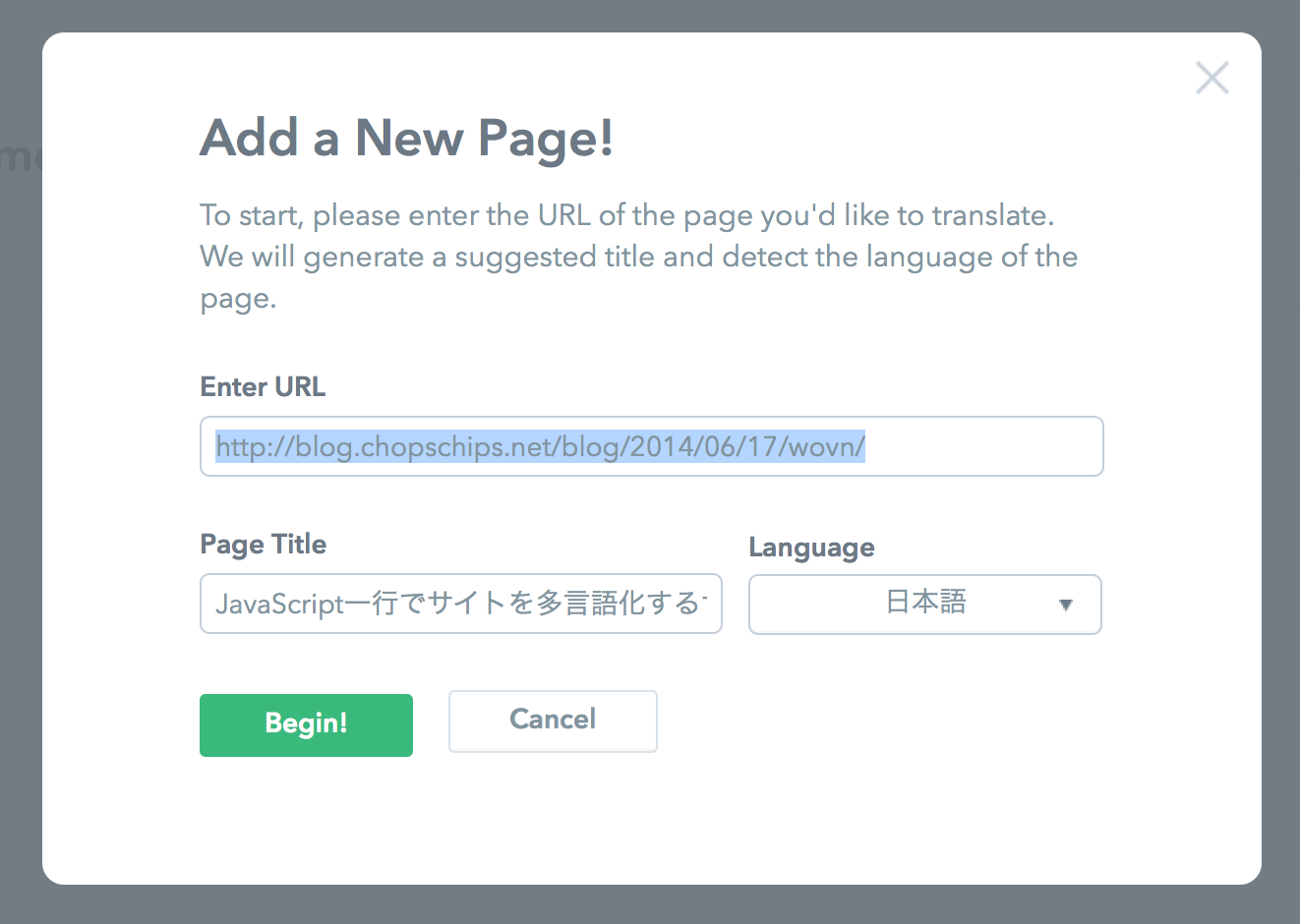
- ページ登録
翻訳したいページのURLを入力すると、自動的にタイトルと現在の言語が表示されます。

Begin!
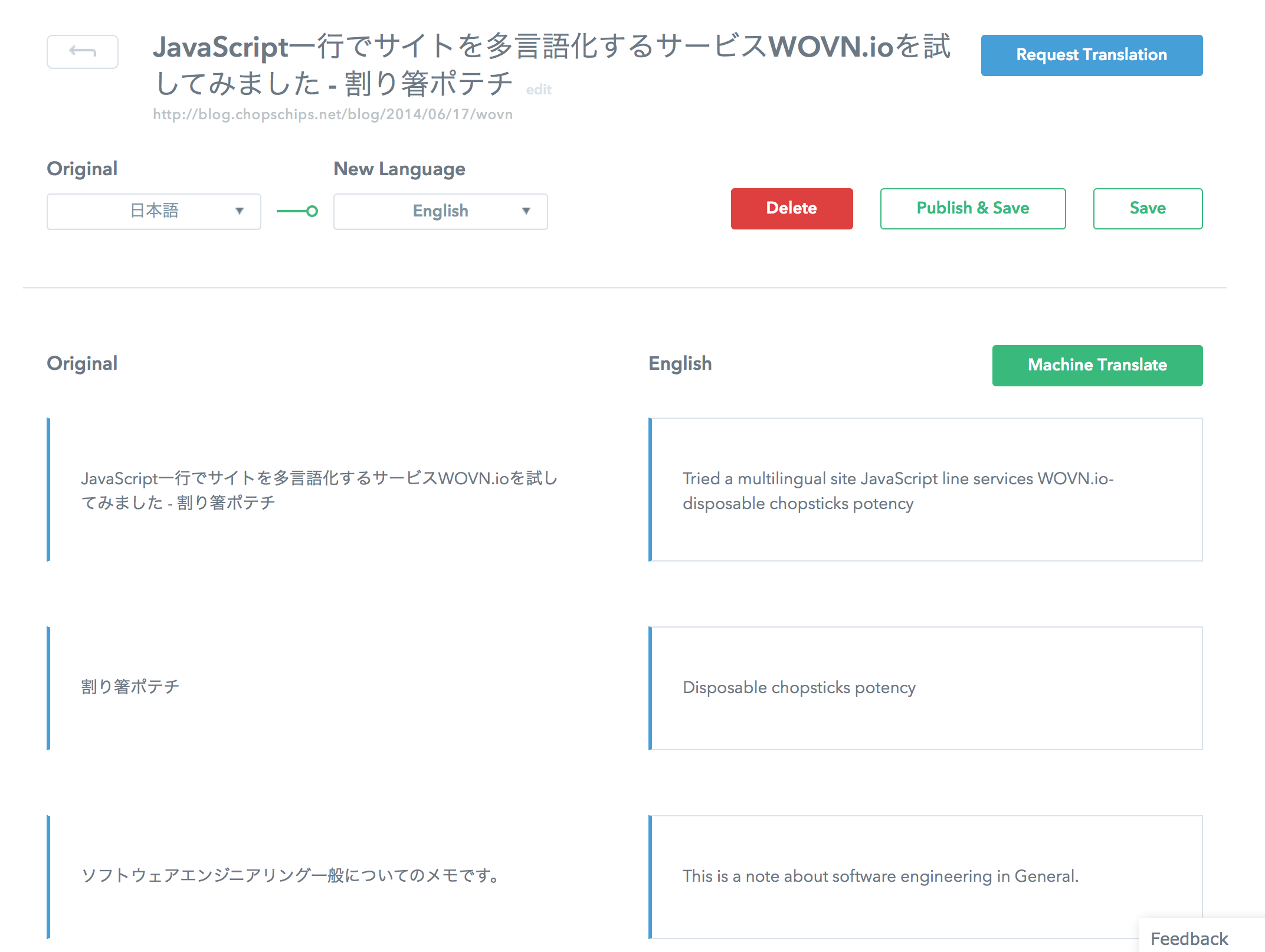
- 翻訳画面
Machine Translateを実行した画面です。
Microsoftの機械翻訳サービスで翻訳された結果が表示されます。
これをベースに手動で修正したい部分だけを修正するということも可能です。

Publish & Saveをクリックして終了。
- サイト側の動作を確認
翻訳したページはこのページのように、右下にウィジェットが表示されるようになります。
